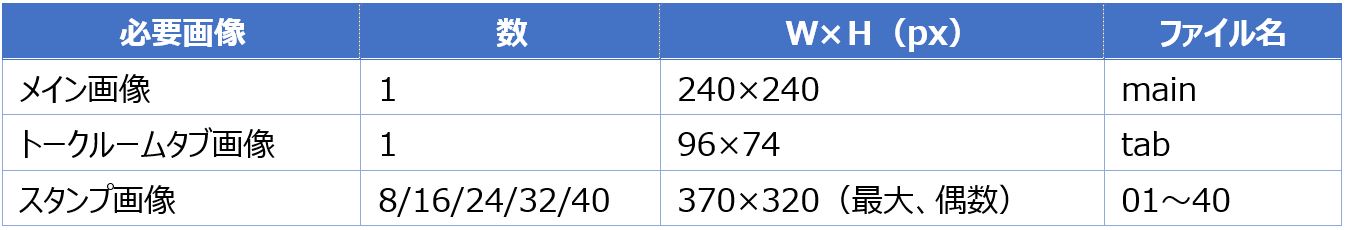
LINEスタンプの規定サイズとファイル名

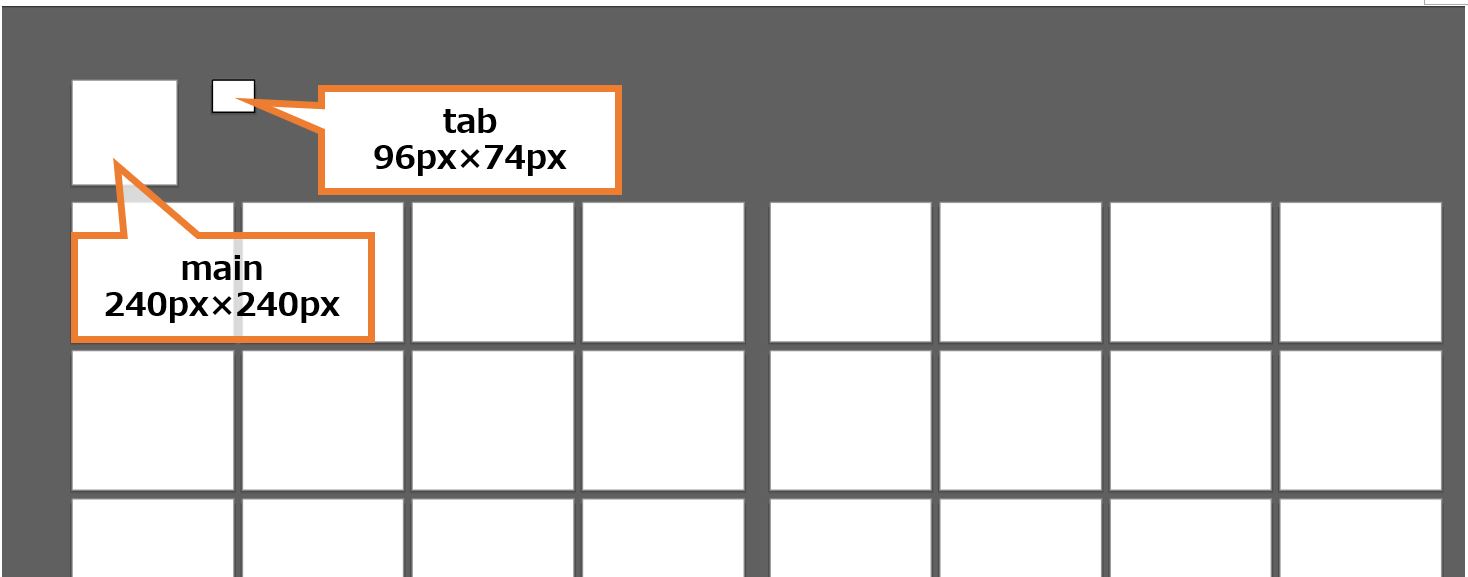
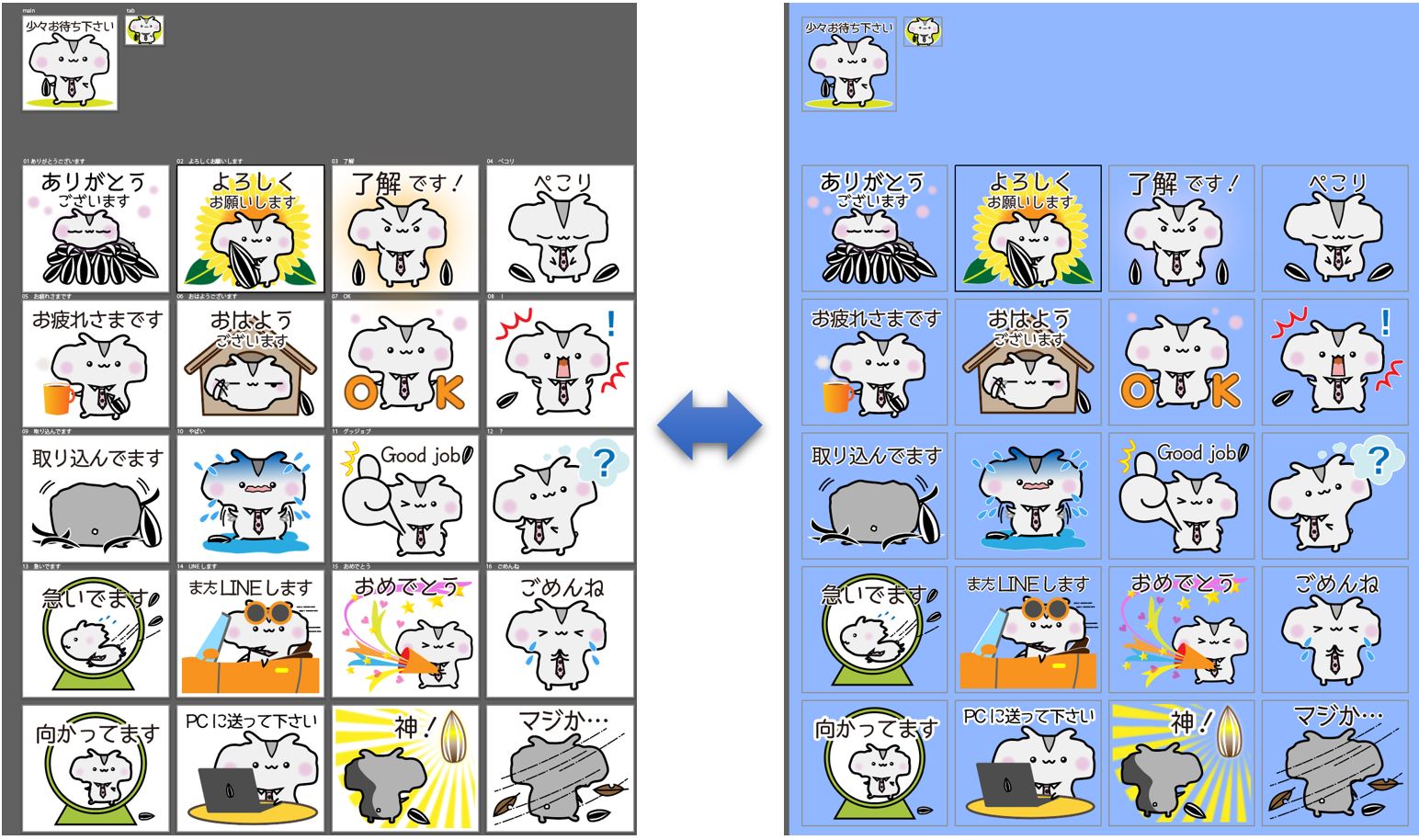
メイン画像
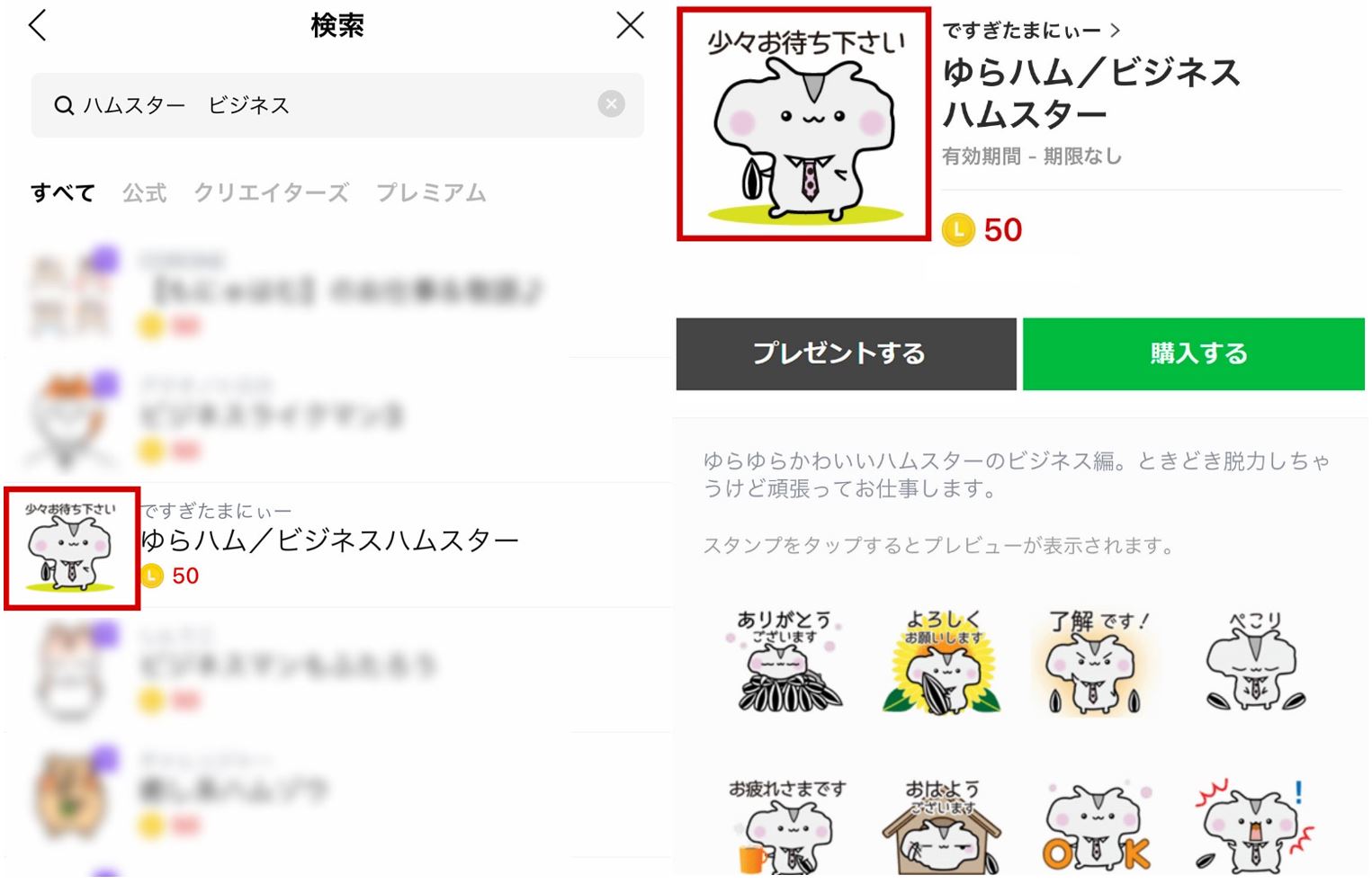
メイン画像とはスタンプを検索する時に出てくる小さい画像のこと。
それをクリックすると右のように、今度は上に大きく表示される。

検索時のイラストが勝負。
そこで目を引かないと開いてもらえない。
40個作ったうちの1つを使用すればいいのだけれど、特徴が出ているイラストで
小さくてもわかるものにする必要がある。
トークルームタブ画像
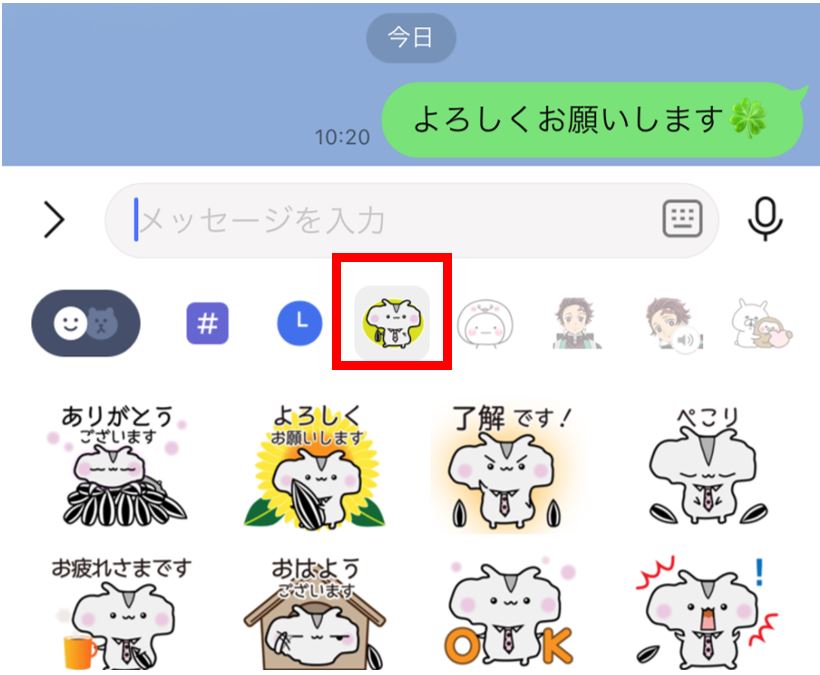
トークルームタブ画像とはLINEトーク時、スタンプを選ぶ時に出てくる小さい画像のこと。

小さいよねー…。
顔の部分だけにしているスタンプもある。
購入者がストレスなくさっと選べるような分かりやすいイラストにする必要がある。
色を付けるというのも一つのやり方。
このキャラクターの場合、ほとんどは顔なので形はそのままで背景にイメージカラーのライトグリーンを入れた。
スタンプ画像
スタンプ画像は自分で何個セットにするのか決めることができる。
8個・16個・24個・32個・40個と選択できるが、
前回書いたように、最初は最大の40個でいくのがいい。
サイズも自由だが、最大サイズの370px×320pxで作ることが多いと思う。
今回のスタンプもこのサイズ。
変更する場合は偶数のpxサイズで作ること。
Illustratorでのアートボード設定
Illustratorでアートボードを指定して新規作成

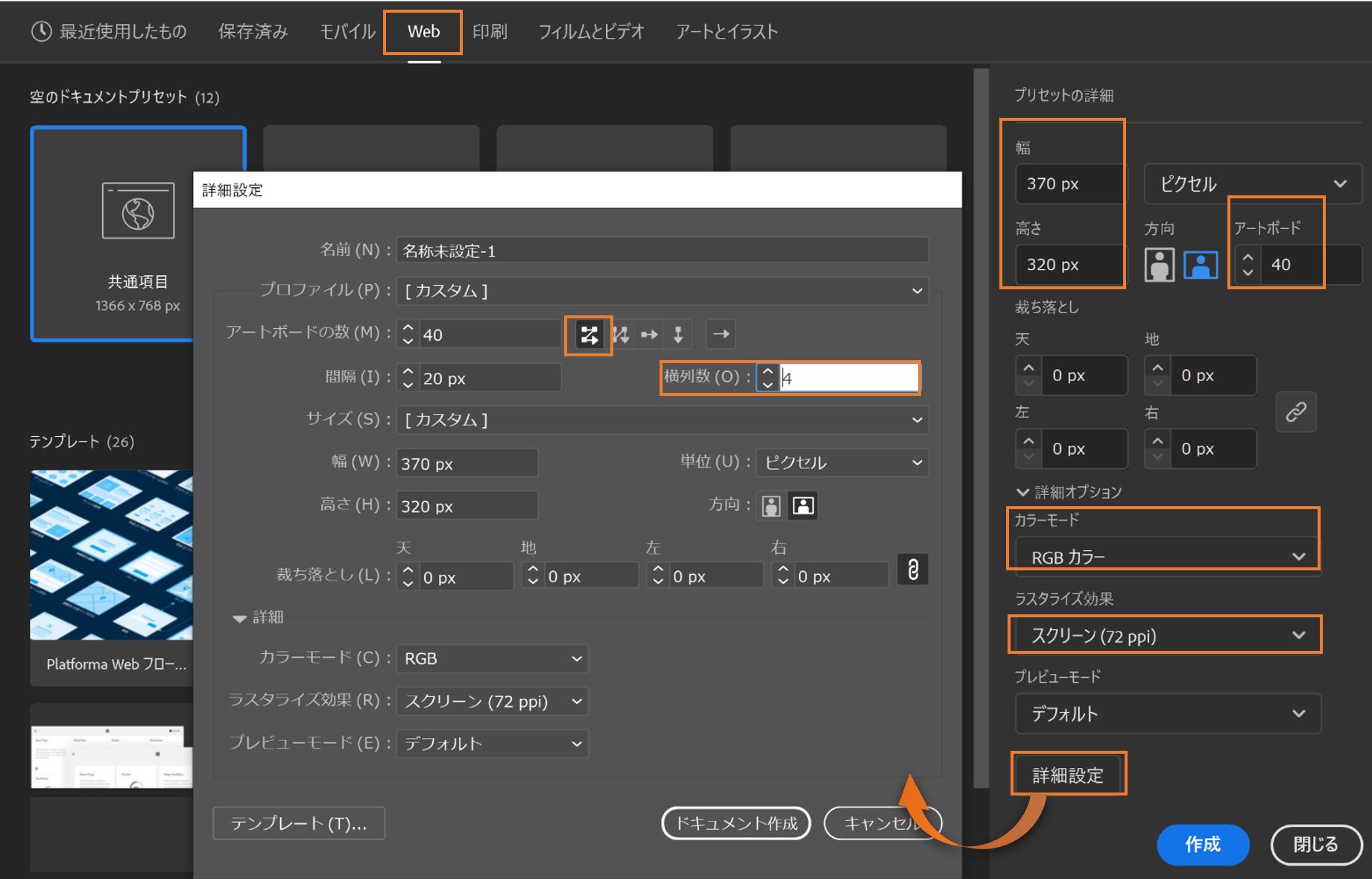
Illustratorの「新規作成」から「Web」を選択。
右側領域の入力。
幅:370px 高さ:320px
アートボード:40
RGBカラー・72ppi
※印刷物ではないので解像度を350ppiと無駄に上げるのは間違い。見た目は変わらず重くなるだけなので72ppiで十分。
下の「詳細設定」からアートボードの配置順を指定。
実際の表示と同じように4列で折り返すように指定するとイメージしやすい。
背景透過という指定もあるが、Illustratorの場合PNG形式で保存すれば背景透過になっているので特に何かする必要はない。
ただし、白に見えて透明なので、白い部分は白の塗りを設定しないと透過してしまうので注意。
4列×10のアートボードが並んだ。
このままでもいいのだけれど、横に並べて一画面で確認したい人は下半分を移動しよう。

更に、mainとtabのアートボードも追加しよう。
位置はやりやすい場所でOK

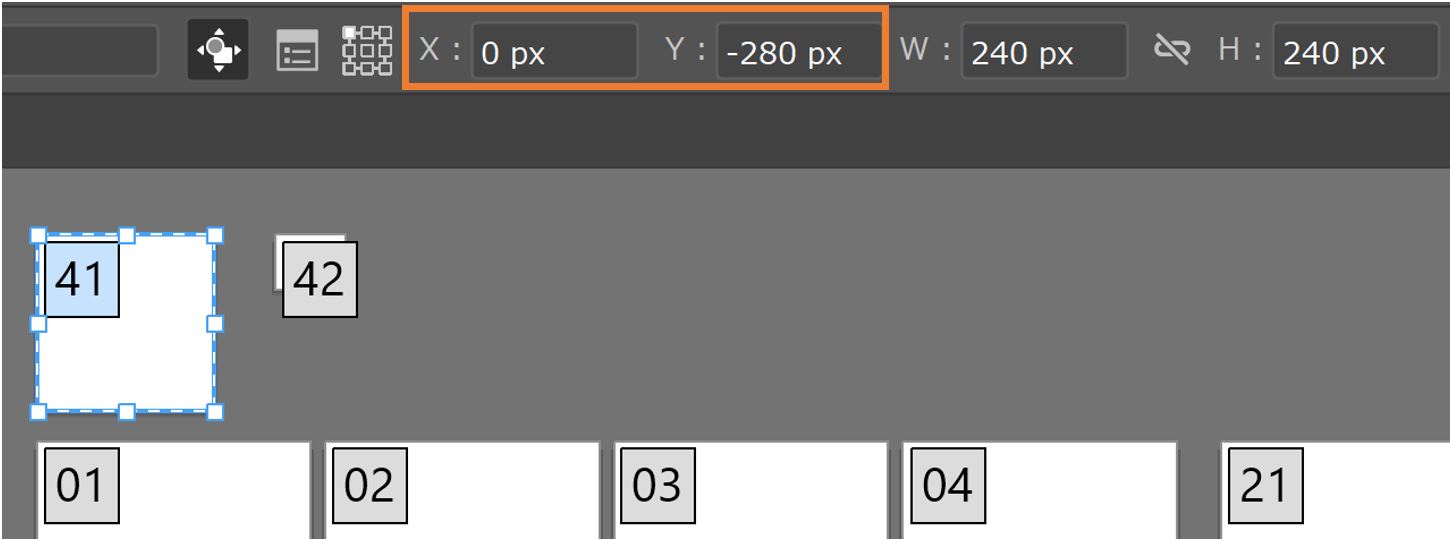
アートボードの座標に小数点以下の数字があると1pxズレる
アートボードツールでアートボードを選択すると座標が表示される。
どこでもいいのだけれど、この時小数点以下の数字があったら必ず削除して整数にすること。

小数点以下の数字をつけたままで最後の書き出しまで行うと、完成画像に1pxの誤差が生じる場合がある。
240×240pxで作っているのに、完成画像は241px×240pxというように。
最初から指定して作った分は問題ないが、移動したり追加する時は気を付けないといけない。
1pxでも違うとLINEスタンプの登録にはじかれてしまう。
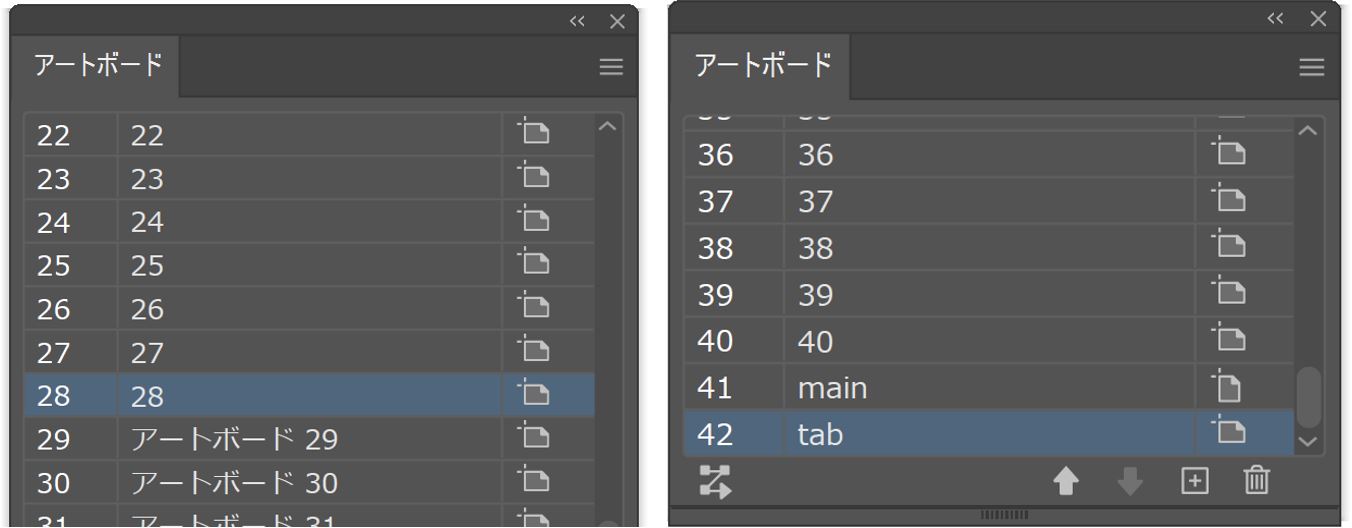
アートボード名を指定
40個+2個の画像を保存すると、自動的にアートボード名で保存される。
LINEスタンプに登録する際は上の表のようにファイル名が決められている。
違う名前にしているとはじかれてしまい登録できない。
ということで、先にさっさと名前を変えてしまおう。
ファイルにしてから変更するよりウィンドウで直すほうが多少早い。

アートボードパネルから「アートボード」の文字を消していく地味な作業…。
1~9は頭に「0」を付けて01~09に変更。
今後も作る予定のある人は出来上がった状態を保存して繰り返し使うといい。
ちなみに、一括で名前を変更するようなものも出ているので、アートボード名をよく変更する人は
そういったものを利用してもいい。
Illustratorの準備ができたらスタンプを作っていこう!
Illustrator制作の注意点
スタンプを作る時の注意点
10pxの余白をつけて作る(mainとtabは余白不要)
ギリギリめいっぱいで作らなければ問題ない。
心配な場合は余白の内側となる350px×300pxの長方形かガイドを作ってみるといい。

線は細すぎないこと
スタンプは小さいので、線が細く見えると考えておいたほうがいい。
Illustrator上で実際のスタンプサイズまで小さくしてみればよくわかる。
ちなみにこのスタンプのイラスト枠線は5px

白の部分は白を塗る
Illustrator上で忘れがちなのが白。
白は必ず白で塗っておかないとPNG形式で書き出したときに透明になってしまう。
私は、そんなミスがおきないように、次の項目にも共通の対策をとっている。
アナログだけれど、全体にブルーの背景をつける大きな長方形のレイヤーをおいている。
そのレイヤーを表示、非表示と切り替えて確認する。

LINEの背景に色が入ることを考える
実際のLINEでは背景色が設定されている。
標準でブルー。
背景色をオリジナルカラーにしている場合もある。
上記のように、背景色を変えてみるのは重要。
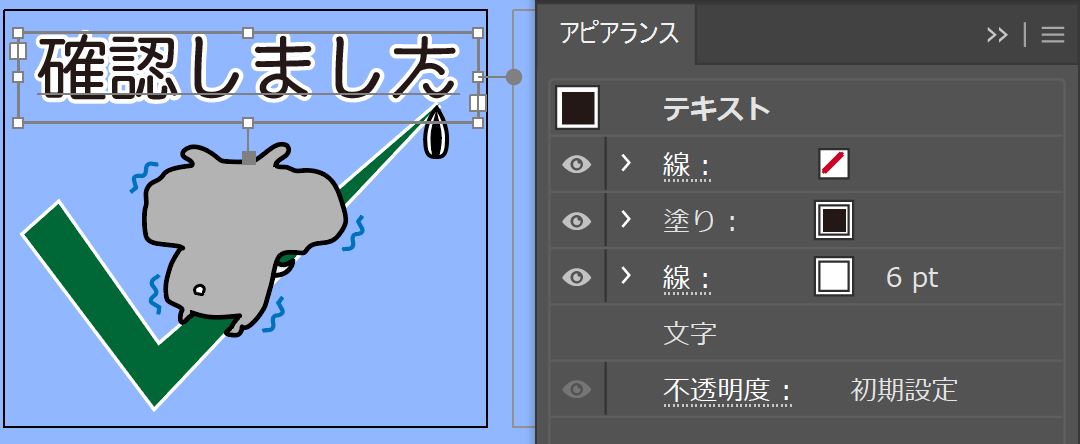
私は背景色が入ってもわかるようテキストには白の線を追加している。
黒背景の人には黒だけの文字は全く見えなくなるので注意。
下のような緑のパスも、背景が緑の人には見えなくなるので白の線をつけている。
枠背がある図形なら気にすることはない。

また、背景色イメージがある画像には背景色をしっかりつける。
下は水色背景イメージだけれど、背景色を暖色系に設定していると全く違う印象になってしまう。
そういう場合は背景色まで設定しておく。
標準の水色背景の人には関係ないことだけれど。

1つ1MB以下(ZIPファイル20MB以下)で作る
そこまで大きくならないとは思うけれど、一応規定の最大サイズ
書き出し前の注意点
不要なガイド、レイヤーは削除または非表示にする
最後に関係のないレイヤーは削除または非表示にしておく。
非表示にしたままのいらないレイヤーがあったりもするのできれいにしておくといい。
テキストはアウトライン化する
テキストはアウトライン化しなければならない。
これは印刷会社に依頼する時も同じ。
自分のパソコンで使ったフォントがどこにでもあるわけではない。
フォントがない場合は違うフォントに置き換えられてしまう、または文字化けしてしまうので、自分のデザインしたものとまったく違うイメージの仕上がりになってしまう。
アウトライン化するというのは、テキストをパスデータに変えるということ。
つまり図形の扱いになり、変形などが自由に行えるようになる。
しかし、文字ではなくなるので文字としての変更などはできなくなる。
誤字脱字がないことを確認したら一旦上書き保存。
では、すべての文字レイヤーがロックされていないことを確認。
(ロックされているとアウトライン化できない。)
すべて選択しメニューの「書式」から「アウトラインを作成」を選択。
これで文字がパスデータになったことが確認できる。
アウトライン化したものは別名で保存すること。
もし文字の変更があった場合もスムーズにできるように必ず別名で保存しよう。
アウトライン化したファイルは同じファイル名の後ろに「_OL」などと、アウトライン化データであることがわかるような名前をつける。
PNG形式で書き出し
アウトライン化データが完成したら条件を満たしたファイルで保存しよう。
「ファイル」から「書き出し」→「スクリーン用に書き出し」と進める。
上部が「アートボード」になっていることを確認し、
右側の領域「すべて」(全部で42個のアートボードがあるので1-42と表示される。
保存先を指定し、「PNG」を選択、最後に「アートボードを書き出し」をクリック。

これで申請の準備が整った。



